¿Qué es WebP?

WebP es un formato de archivo para imágenes desarrollado por Google en 2010. Este formato es capaz de reducir sustancialmente el tamaño de las imágenes y así disminuir el tiempo de carga de estas, logrando que la velocidad de carga de una página web disminuya gratamente.
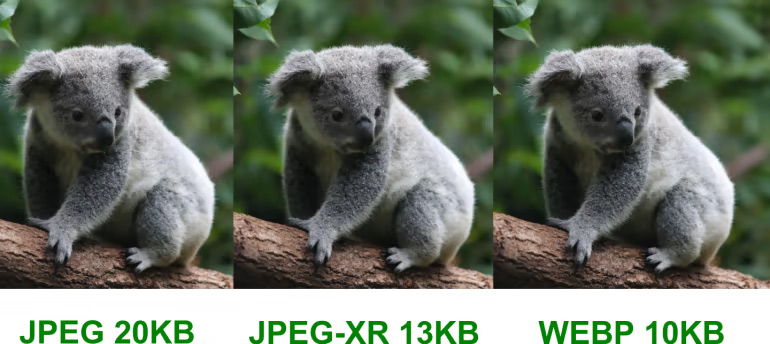
Este formato tiene un compresión de imágenes un 30% más que los formatos habituales como JPG, JPEG o PNG y aún así con la misma calidad. Esto es debido a su algoritmo de compresión y sus propiedades que son:
- Compresión (con pérdida): la compresión con pérdida de WebP se basa en la codificación del fotograma clave de VP8.
- Compresión (sin pérdida): esta se basa en en el algoritmo LZ77, entre otros que transforman los parámetros y datos de la imagen.
- Transparencia: el canal alfa de 8 bits que ofrece este formato se puede utilizar para la compresión RGB con pérdida.
- Metadatos: WebP, puede incluir los metadatos clásicos que crean las cámaras fotográficas como el EXIF y XMP.
- Perfil de colores: puede incluir perfiles ICC integrados que describen mejor el espacio de color.
- Animaciones: WebP, permite crear secuencias de imágenes, como el GIF.
Ventajas de usar WebP
- Mayor ahorro de espacio: Como ya comentamos anteriormente, la compresión de WebP hace que las imágenes ocupan muchísimo menos espacio tanto en disco como en servidor manteniendo la misma calidad de imagen que otros formatos como JPG o PNG.

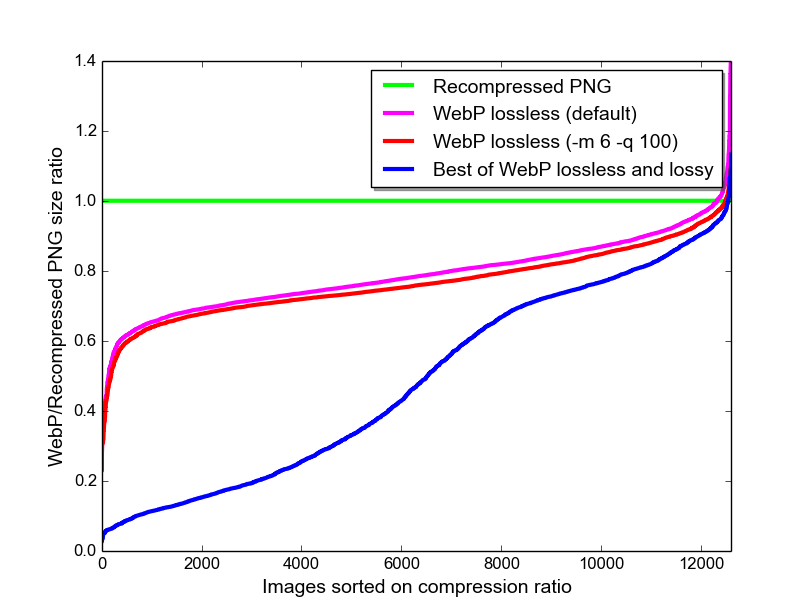
En la siguiente gráfica se puede observar que el cuerpo de las imágenes comprimidas con WebP obtuvo una mejor compresión que re-jpeg y jpeg 2000. Además, las imágenes comprimidas con WebP obtuvieron una compresión más positiva que las demás.
- Tiempo de compresión menor: Ya no es solamente que el formato WebP ocupe menos espacio sino que la carga en navegador también es menor, lo que hará que puntúe mejor nuestra página web en Google Page Insight.
- Imágenes con transparencia: Al igual que el formato PNG, este formato soporta la transparencia de imágenes.
- Soporte de animaciones: Además, también soporta imágenes animadas como el formato GIF.
Desventajas
WebP aunque parezca el formato perfecto también tiene sus desventajas, entre ellas están:
- Una menor resolución máxima: la resolución máxima en píxeles es de 16.383×16.383, aunque es bastante grande lo es menor comparado con la que ofrece el formato JPEG que alcanza los 65.535×65.535 píxeles. Pero si que es cierto que no se utilizan imágenes tan grandes en una web.
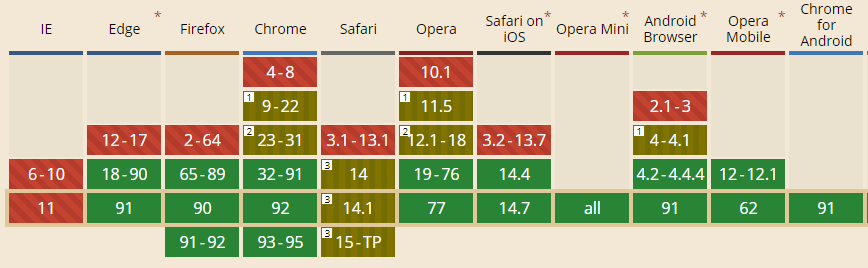
- No todos los navegadores lo soportan: dependiendo de la versión del navegador no todos soportan este formato, además, la mayoría de aplicaciones de imágenes tampoco abren este tipo de formato a no ser que se instale algún plugin adicional. Si quieres comprobar si tu navegador soporta este formato entra en: https://caniuse.com/webp.

¿Cómo de óptimo es este formato?
Los beneficios de WebP son claros, como ha descubierto el propio equipo de Google. En un estudio de Google, reunieron un total de 12.000 imágenes PNG translúcidas seleccionadas al azar en línea, las volvieron a comprimir como WebP y las compararon con PNG que simplemente se redujeron de tamaño. Descubrieron que en términos de tamaño y velocidad de procesamiento, el formato WebP es una excelente alternativa al PNG para presentar contenido visual.

Muchas de las técnicas de compresión PNG (codificación Huffman, codificación de diccionario, transformación de indexación de color) también son compatibles con WebP. Pero lo que hace que la compresión WebP sea aún mejor son sus características adicionales, como códigos de entropía separados para diferentes canales de color, así como un caché de color de los colores usados recientemente.
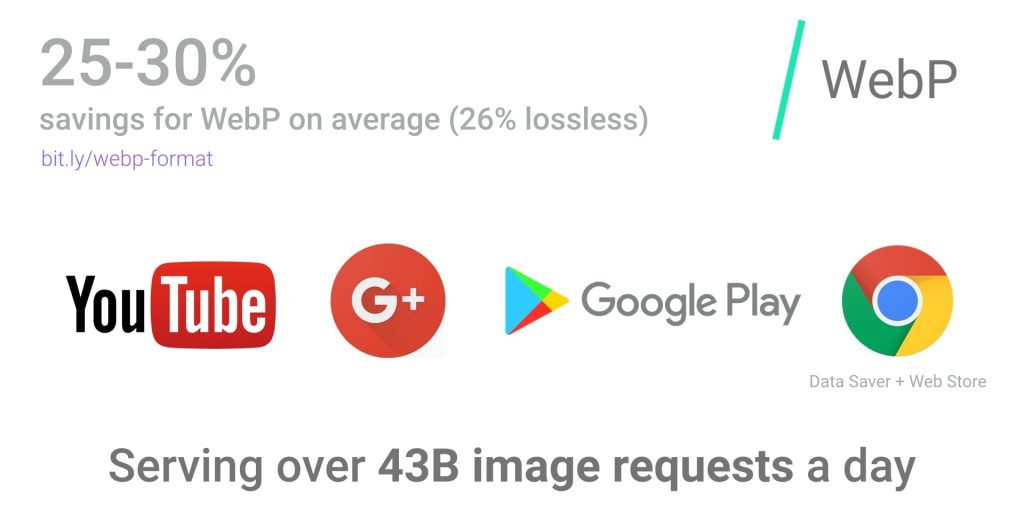
Otro estudio que hicieron fue una evaluación comparativa de las compresiones WebP y JPEG, basada en el nuevo codificador que Google lanzó en libwebp. Estudiaron los tamaños de archivo de un conjunto de imágenes comprimidas en WebP, que tenían el mismo nivel de calidad que sus versiones JPEG (índice SSIM equivalente). Y lo que descubrieron fue que el formato WebP producía ganancias de compresión adicionales del 25-34% en comparación con el JPEG.

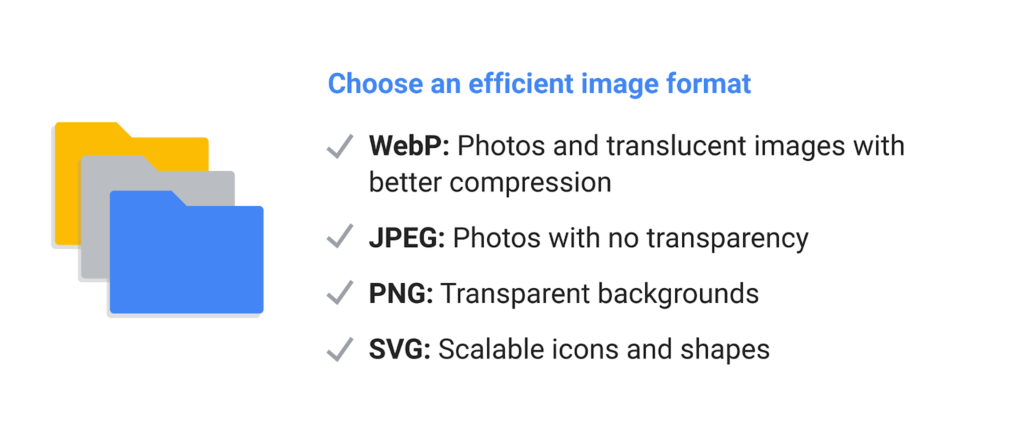
Qué formato elegir según su finalidad

¿Cómo abrir archivos WebP?
Para abrir imágenes en formato WebP podemos utilizar el mismo navegador de Google, el Google Chrome. Pero si queremos abrir este formato con alguna herramienta de edición de imágenes podemos usar Photoshop.
Abrir y guardar archivos WebP con Photoshop
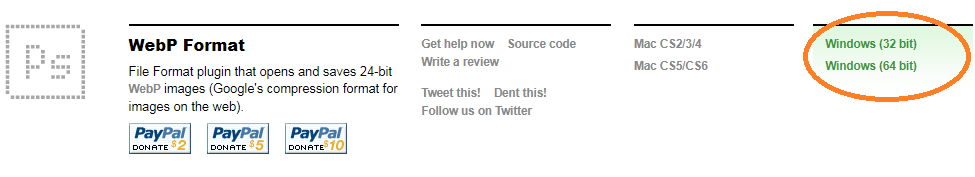
Para abrir WebP con Photoshop necesitamos un plugin para ello. El plugin se puede descargar desde la página web oficial WebPFormat.
Debes tener en cuenta si tu sistema operativo es de 32 o 64 bits.

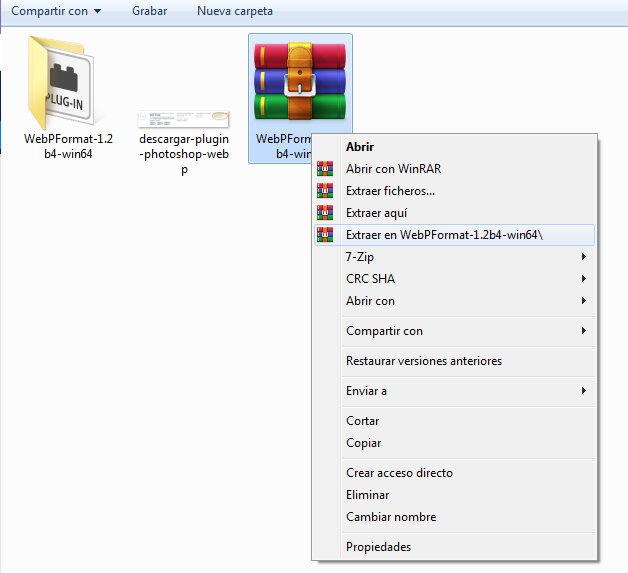
Una vez descargado el plugin para la versión de nuestro sistema operativo, lo descomprimimos usando algún programa como Winrar

Ahora copiamos el archivo “WebPFormat64”.

Y lo pegamos en la ruta de instalación del Photoshop, dentro de la carpeta plug-ins.

Abrimos ahora el Photoshop y si todo ha ido bien ya podremos abrir archivos WebP.
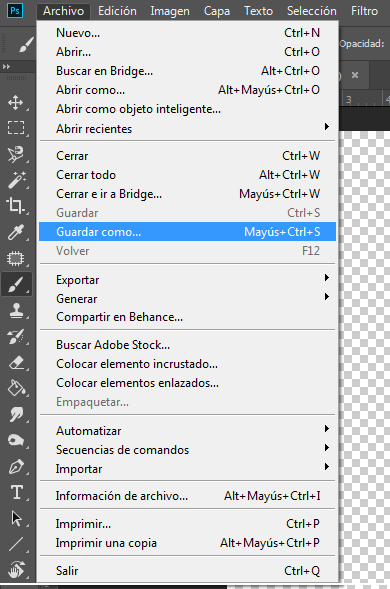
Si lo que queremos es convertir un archivo de imagen JPEG o PNG a WebP, tenemos que ir a “archivo/guardar como…”

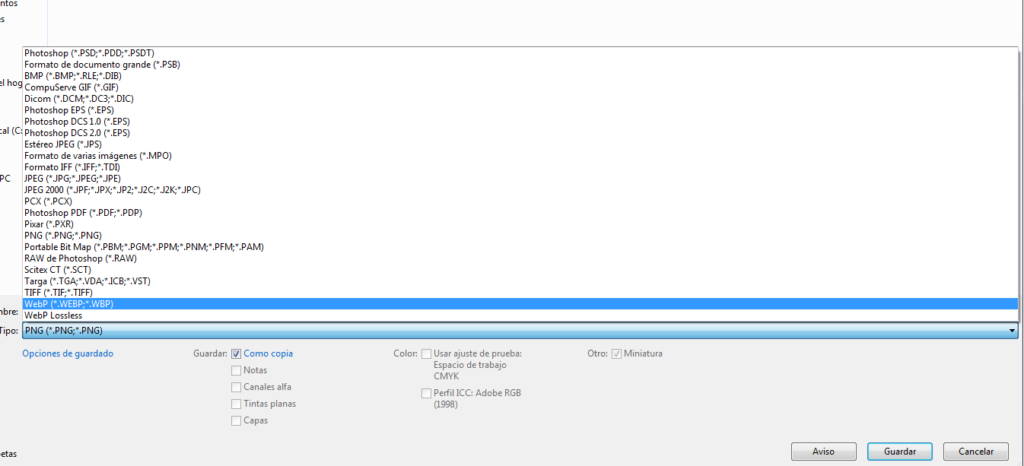
Y en “Tipo” elegimos el formato “WebP” y le damos a “Guardar”.

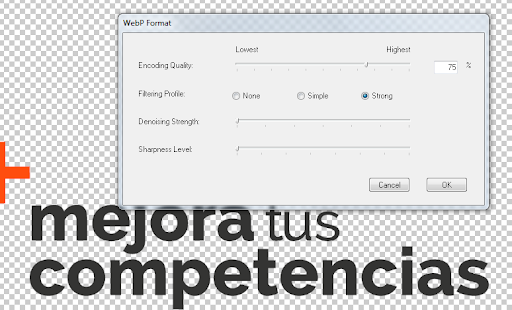
A continuación nos saldrá una ventanita para elegir la calidad de la compresión y pulsamos “OK” y listo, ya tenemos convertida una imagen a WebP.

Convertir WebP a otros formatos
Si por algún casual nos encontramos en un sistema operativo o tenemos un navegador que no nos permite abrir archivos WebP, podemos convertir estos en archivos JPEG o PNG.
Para esto sólo hará falta el uso de un navegador ya que se disponen de muchas webs que convierten formatos. Algunas pueden ser:
En este caso sólo tendríamos que seleccionar el tipo de conversión que queremos realizar, por ejemplo, WebP to JPG, subir el archivo y darle al botón de convertir, y a continuación descargar la imagen ya convertida a nuestro ordenador.
Incluso algunas de estas web te permiten seleccionar el porcentaje de compresión al exportar las imágenes.
Usar Canvas para diseñar con WebP
OUCH!! Canvas, por ahora, no soporta el formato Webp.
Los formatos que soporta esta aplicación son los siguientes:
- BMP – Windows Bitmap
- GIF – Graphics Interchange Format
- JPEG – Joint Photographic Experts Group
- SVG – Scalable Vector Graphics
- TIFF – Adobe Systems
- PNG – Portable Network Graphics
Nota: Los archivos TIFF se pueden cargar en el almacenamiento de archivos, pero no se mostrarán en ningún área de Canvas.
Usar WebP en WordPress
WordPress 5.8 y superiores
A partir de la actualización de WordPress, la 5.8, el CMS ya permite el soporte con WebP, por lo tanto no tendrás ningún problema en subir archivos de este formato. Pudiendo así mejorar la velocidad de carga de tu sitio web y sin dolores de cabeza.
Y te preguntarás ¿Qué pasa con las imágenes que tenía subidas en otros formatos?. No hay ningún problema, pues existen plugins como WebP Express que automáticamente convierte todas las imágenes que hayamos subido a nuestra web y las sirve sólo a los navegadores que soportan este formato. ¿A qué es genial?
WordPress 5.7 o anteriores
Hasta ahora (anteriores a WordPress 5.8) para usar imágenes WebP con WordPress había que introducir el siguiente código en el archivo .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Por último no olvides que tenemos a disposición nuestro curso online de «Creación y gestión de páginas web con WordPress».
Referencias
Wikipedia | Developers Google | Developers Google|ADSL Zone | Interartix – WordPress 5.8 | IONOS – Que es Webp | Emirodgar – Compatibilidad Webp | SEO Melbourne – Webp Image Format | WordPress 5.8 compatibilidad WebP