Seguramente habrás oído hablar de los anchor text, textos ancla, texto del enlace o textos de anclaje, pero ¿qué son y para qué sirven? Descubre todo lo que necesitas saber sobre los anchor text y cómo usarlos en tu sitio web. ¡Sigue leyendo hasta el final para trucos, consejos y cómo mejorar el SEO de tus páginas a través de esta herramienta!
Índice
- ¿Qué es un anchor text?
- Tipos de anchor text
- Cómo optimizar los anchor text (estrategias)
- ¿Por qué son importantes los anchor text?
- Evolución de los anchor text
- Cómo crear un anchor text
- Ejemplo de anchor text
- Enlaces internos y SEO
- Cómo hacer seguimiento de los enlaces
- En conclusión
- Complementar formación
- Referencias
¿Qué es un anchor text?
El anchor text, también conocido como textos de anclaje o enlaces de ancla, son unos links que llevan de manera inmediata a una parte determinada de la página web, puede ser dentro de la misma u otra externa. Un gran ejemplo de uso de los anchor text son los índices, donde haces clic y te llevan a una sección específica directamente. Esta funcionalidad, también se utiliza en documentos para el mismo cometido.
No solo se utilizan para índices, puedes crear saltos de página y señalar partes destacadas. Son geniales para dinamizar tus contenidos web, atraer la atención de los usuarios y mejorar el SEO.

Fuente: Freepik.
Tipos de anchor text
Existen varios tipos de anchor text que podemos crear y utilizar en nuestro sitio web, debemos tener en cuenta que es necesario usar estos links de manera estratégica para evitar que Google nos penalice y conseguir que nos ayude a optimizar nuestra web a cambio.
Anchors genéricos
Los anchors genéricos son aquellos que no incluyen ninguna palabra clave y suelen ser los más comunes. Son muy importantes a la hora de redactar contenido y trabajar el copywriting porque suelen incluir CTA (Call To Action o llamada a la acción en español) directos que tienen como objetivo captar la atención del lector de ese contenido y pinchar directamente en los enlaces. Algunos ejemplos de anchor text genéricos son: “haz clic aquí”, “más información” y “leer más”.
Anchors de marca
Los anchors de marca o textos de anclaje de marca son los que utilizan el nombre de la marca a la que pertenece el sitio web para crear los hipervínculos. Con este tipo de anchor text puedes conseguir evitar que tu contenido se marque como spam por el buscador de Google y son ideales para generar conocimiento y reconocimiento de marca. Este tipo de anchor text ayuda a posicionar tu empresa o marca en Internet. Estos son algunos ejemplos: “Mejora tus competencias” y “Blog de Mejora tus competencias”.
“Enlaces desnudos” (Anchors Naked Link)
Los anchor naked link o enlaces desnudos son los clásicos hipervínculos que utilizan la propia URL como texto de anclaje. Por ejemplo, cuando haces copia y pega de un enlace y lo incorpora dentro del texto: mejoratuscompetencias.com o www.mejoratuscompetencias.com. En vez de ver Mejora tus competencias -e hipervinculado con el enlace anterior-. Se llama enlace desnudo, ya que este está totalmente visible a los lectores del sitio.
Otro ejemplo podría ser: https://xelso.com/empresa/guia-de-la-app-clickup-que-es-y-como-funciona/
Anchors de marca y palabras clave
En los anchors de marca y palabras clave se combina lo que hemos visto en el punto de “Anchors de marca” junto con las famosas keywords o palabras clave. El objetivo de este tipo de anchor link es crear un perfil de anclaje fuerte, capaz de ayudar a posicionar tu contenido de manera orgánica en Google y haciendo tu marca cada vez más relevante. Un ejemplo sería colocar las palabras clave al inicio seguido por el nombre de la empresa, como puede ser “Cursos especializados de marketing digital en Mejoras tus competencias”.
Anchors de imágenes
Los anchors de imágenes son imprescindibles para el posicionamiento orgánico del contenido. Al añadir una foto a nuestro sitio web, tenemos que configurar bien todos sus atributos para optimizar el SEO, uno de ellos es la etiqueta ALT. Esta etiqueta es muy importante porque es la que Google lee como un anchor text de imagen. Algunos ejemplos de anchors de imágenes son colocar un ALT descriptivo en la configuración de las imágenes como: “Alumnos en el Curso de WordPress de Mejora tus competencias”.
Anchor LSI
LSI son las siglas para Latent Semantic Indexing (indexación semántica latente). Este anchor funciona para ver las variaciones que tienen las diferentes palabras clave como pueden ser los sinónimos u otros. Por ejemplo, para una empresa de formación, otras palabras claves pueden ser “cursos”, “webinars”, “seminarios” u otras.
Anchor de coincidencia parcial
El anchor de coincidencia parcial hace referencia a las palabras claves con presencia parcial en el anchor text. Esto quiere decir, que se incluyen palabras claves con palabras genéricas para poder crear este tipo de anchor text. En el caso de Mejora tus competencias podrías ser por ejemplo: “Cómo optimizar tu sitio web con WordPress”.
Anchor long tail
El anchor long tail, conocido como anchor text de cola larga en español, es muy similar al “anchor de coincidencia parcial”, pero con la diferencia de que en este caso la palabra clave es long tail (cola larga). Es decir, son anchor text que contienen más palabras donde se pueden incorporar palabras claves o similares, descriptivas, genéricas o de marca. Por ejemplo: “Lee más sobre los anchor text en nuestro blog de Mejora tus competencias” o “Desde aquí puedes inscribirte a nuestro Curso de WordPress”.
Anchor de concordancia exacta
El anchor de concordancia exacta, también es conocido como anchor text de coincidencia exacta, y es uno de los anchor text más importantes porque son los que nos van a ayudar a optimizar y mejorar la clasificación de nuestro sitio web en Google. Consiste en convertir tu palabra clave en anchor text. Cabe destacar que Google le da especial atención a este tipo de enlaces, por lo que es muy importante no optimizarlos de más o usarlos en exceso. Algunos ejemplos de este tipo de anchor text son: “Cursos de WordPress” y “Cursos de formación”.
Cómo optimizar los anchor text (estrategias)
Esta parte de optimización es fundamental, pero hay que tener en cuenta que, tanto si se hace de manera exagerada o no se hace directamente, los anchor text pueden sufrir algún tipo de penalización. Para evitar esto, lo ideal es seguir las siguientes recomendaciones:
- Crea anchor text relevantes
- Distribuye estratégicamente los anchor text
- No vincules sitios que hayan sido penalizados o de spam
- Evita hacer vínculos internos con anchor text de palabras clave

Fuente: Freepik.
- Potencia los artículos de invitados
- Ordena y analiza tus anchor text
- Comprueba que estás en los sitios correctos
- Evita a toda costa optimizar de más un anchor text
¿Por qué son importantes los anchor text?
Son más importantes de lo que pensamos porque gracias a ellos Google puede identificar el contenido del artículo y además es un factor de clasificación.
Digamos que estamos escribiendo un artículo y creamos un anchor text (palabra clicable) como “jardinería”. Esto le da a Google una indicación de que el contenido está relacionado con la jardinería. Si más usuarios hacen lo mismo, el buscador comenzará a posicionar y clasificar la página del artículo en cuestión en base a la categoría de jardinería.
De aquí la importancia de seguir las recomendaciones anteriores y sobre todo, de que sean anchor texts relevantes a tu contenido. ¡Sigue leyendo para más información!
Evolución de los anchor text
En los comienzos de Google se confiaba en los anchor text y se obtenían grandes resultados a la hora de posicionar los contenidos en las búsquedas. Todo iba bien hasta que los fundadores, Sergey Brin y Larry Page, se dieron cuenta que los textos de anclaje estaban muy abiertos a la manipulación.
Es decir, con que pusieran algunos enlaces apuntando a ciertas palabras clave ya podrían clasificar ese contenido. Esto llegó a tal punto que se produjo el efecto “Google Bombing” en el que se podía jugar con el SEO consiguiendo clasificar páginas que no eran relevantes. Imagínate buscar en Google “la persona más inteligente” y que el primer resultado que aparezca sea un artículo sobre ti, esto se podía hacer porque era demasiado fácil de manipular.
 Fuente: Freepik.
Fuente: Freepik.
¿Qué hizo Google para frenar esto? En 2012 lanzó un algoritmo llamado Google Penguin que se dedica a realizar análisis de los contenidos de los sitios web para encontrar patrones de enlaces sospechosos que se han creado para manipular las clasificaciones y los rankings.
Hoy en día, Google penaliza si no se siguen las recomendaciones adecuadas y si el tratamiento de los anchor text está siendo incorrecto, para evitar volver a la situación del comienzo, con respecto a la fácil manipulación del SEO y los rankings.
Cómo crear un anchor text
A continuación te dejo las 3 maneras más fáciles de crear un anchor text en WordPress, ¡sigue estos pasos y empieza a crear anchor text en tus páginas!
Utilizando el editor de bloques (Gutenberg)
El primer método es a través del editor de bloques, o Gutenberg.
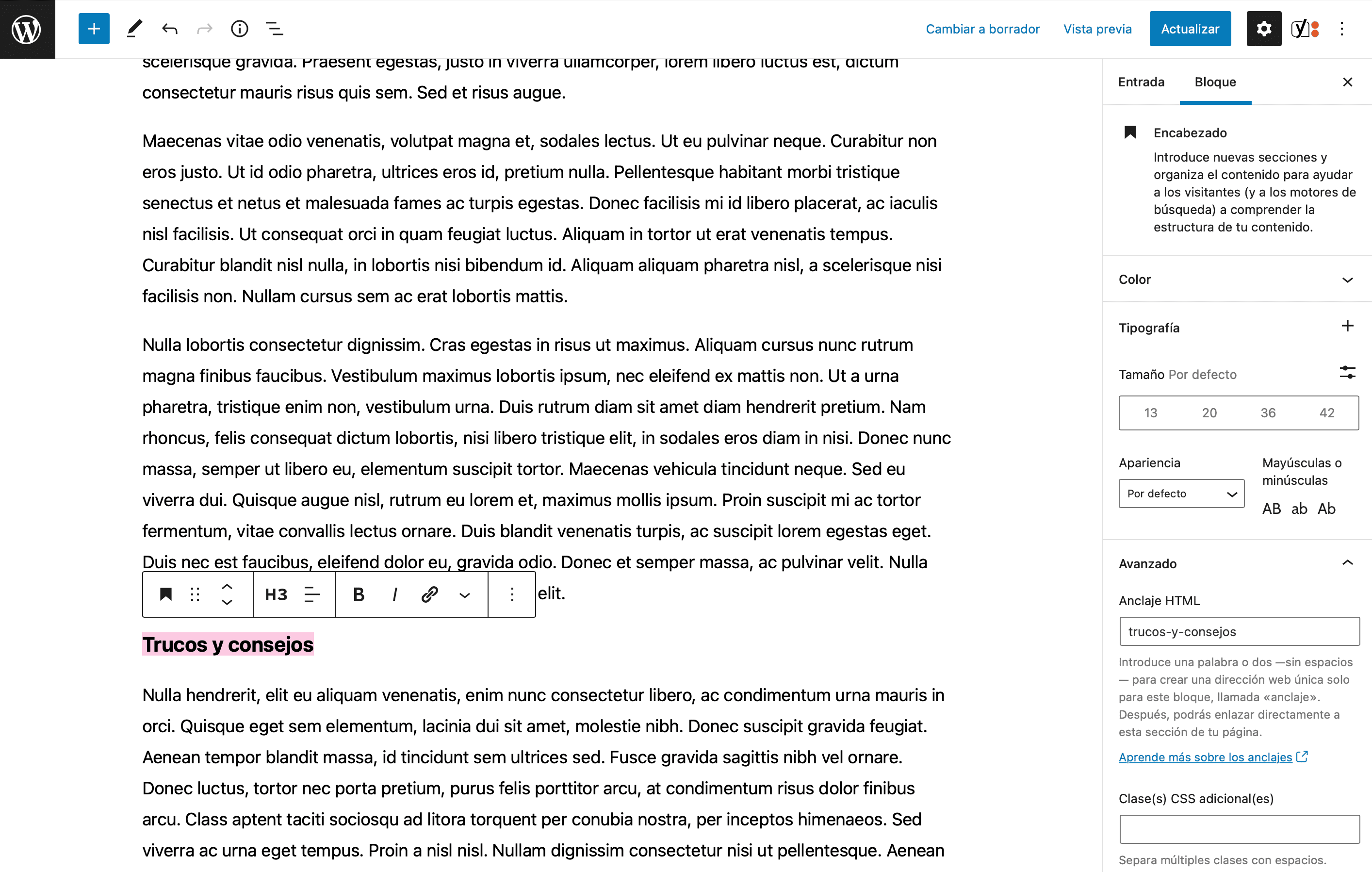
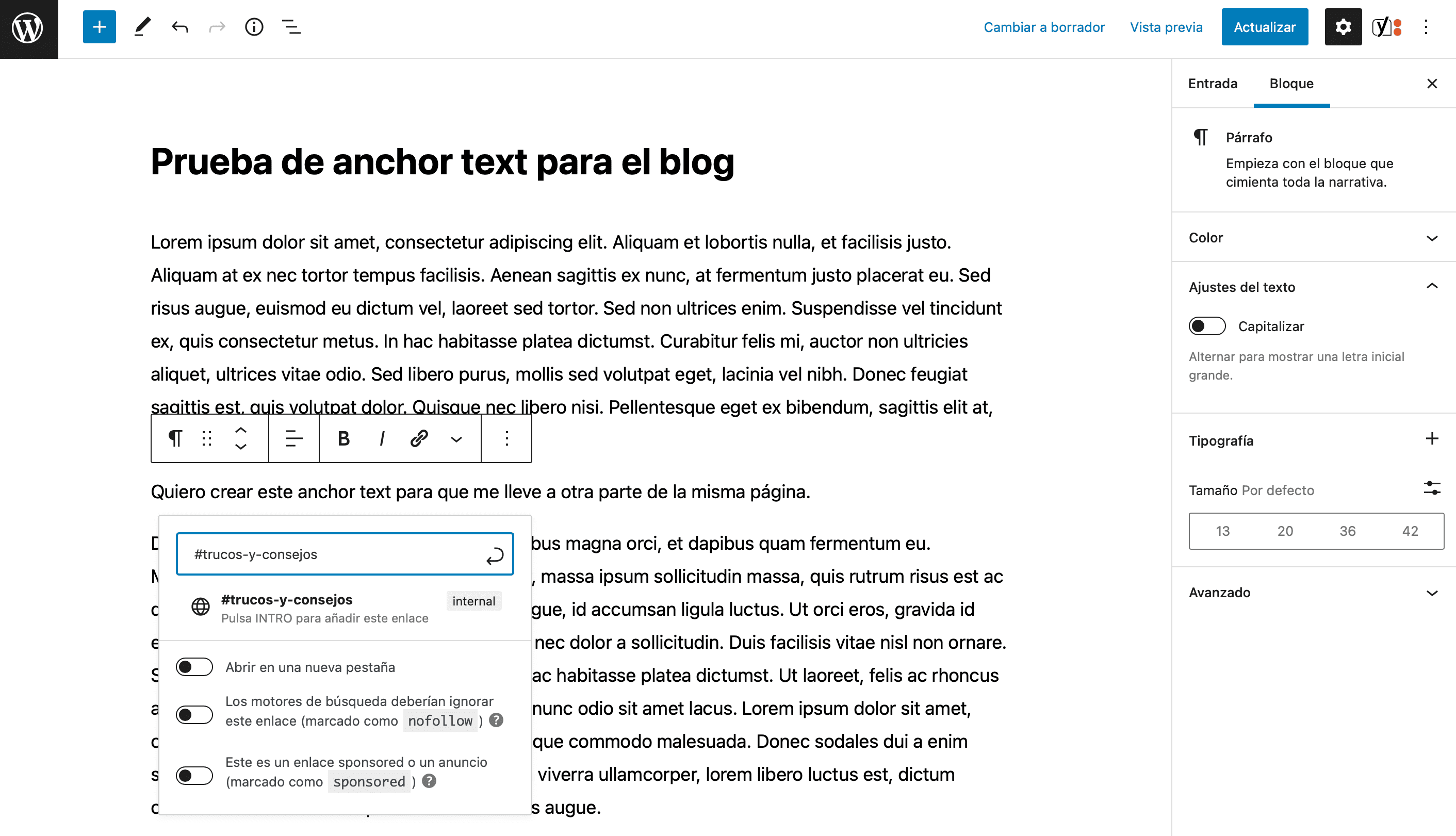
Abre una entrada, con el editor de bloques (Gutenberg), en la que quieras crear tu anchor text y selecciona la parte del texto a la que quieres redirigir a los usuarios. Una vez lo selecciones, ve al margen derecho, pincha en “Bloque” y haz clic en “Avanzado” para desplegar la configuración. En el primer cuadro, donde pone “Anclaje HTML” se añade la etiqueta id.
Por ejemplo:
trucos-y-consejos* Nota: No usamos espacios, sino “-”.

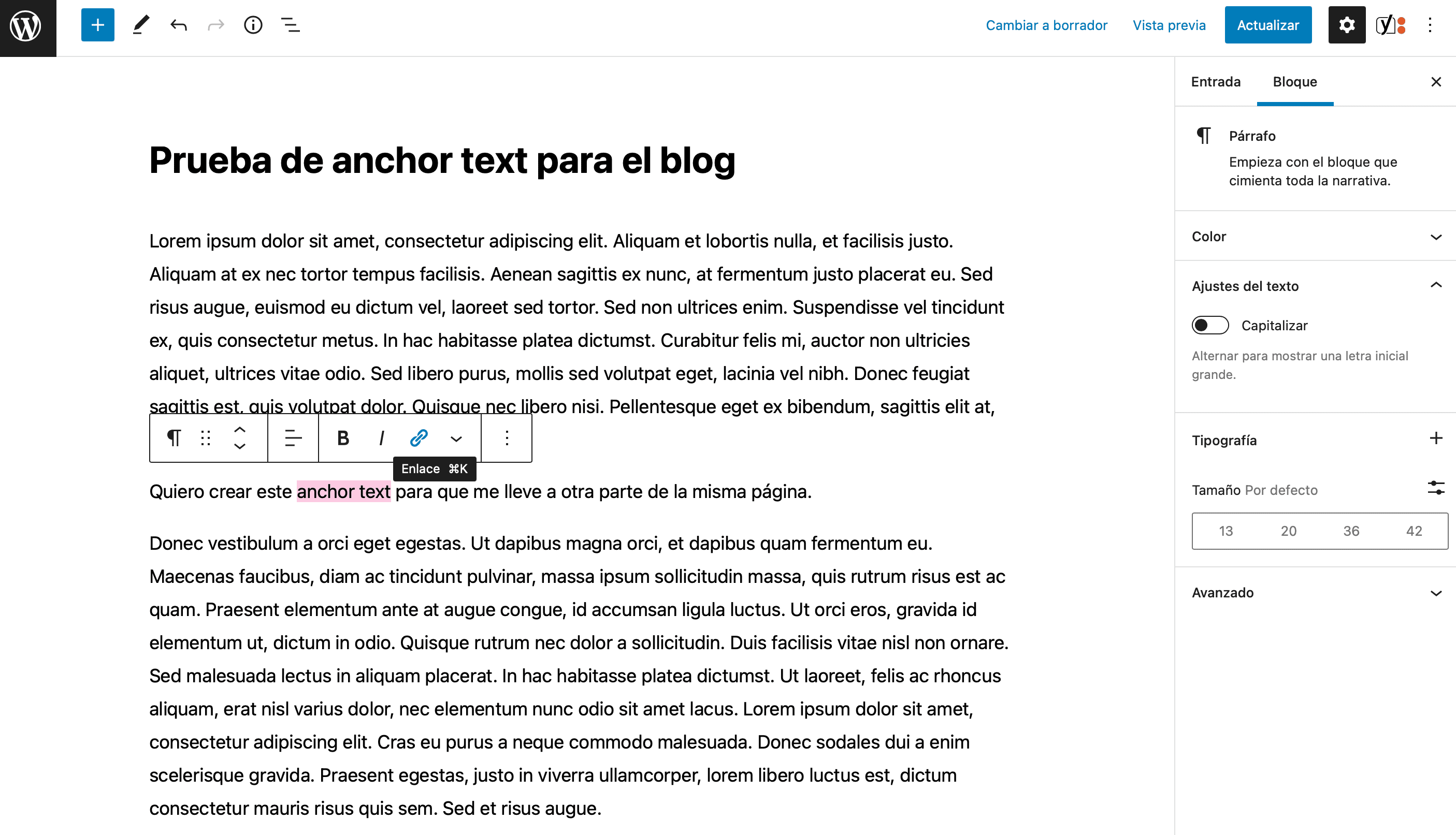
El siguiente paso es elegir el texto donde queremos crear el enlace.

Manteniendo la selección hacemos clic en el icono de insertar enlace y añadimos, utilizando la almohadilla, el anclaje HTML anterior.
Por ejemplo:
#trucos-y-consejos¡Le das a enter y ya se crea el anchor text!

Utilizando el editor clásico
Abre una entrada, con el editor clásico, en la que quieras crear tu anchor text y selecciona la parte del texto en la que quieres crear el link.
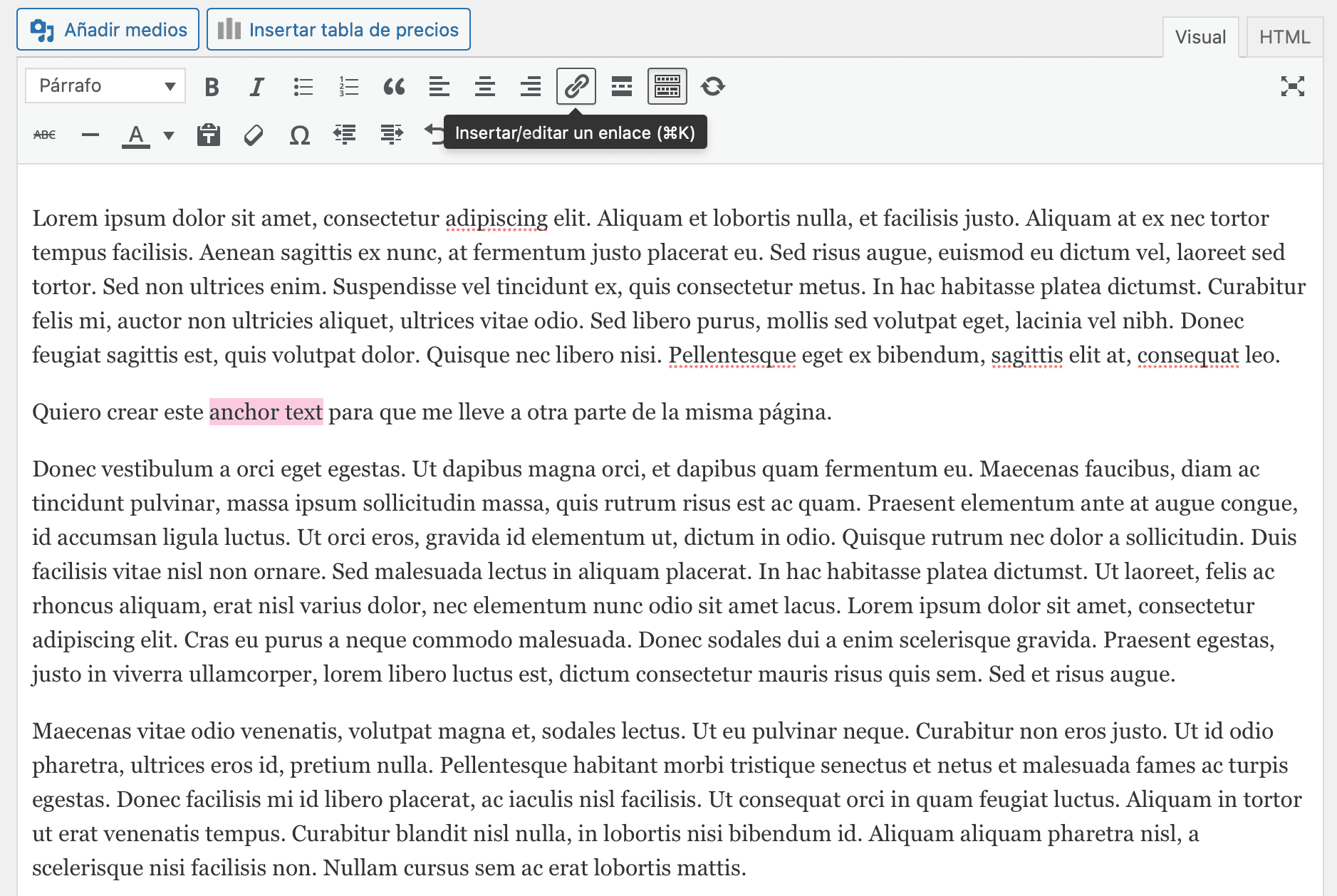
Una vez hayas seleccionado la parte del texto donde quieres añadir el link, ve a la parte superior del editor de texto y haz clic en el icono de insertar un enlace.

Te abrirá una caja justo debajo del texto que habías seleccionado. Esta parte es fundamental, aquí es donde tienes que colocar el “id” que luego añadiremos a la parte de la página que queremos que vaya.
Esto va a funcionar como un enlace interno dentro del blog, a modo de salto de página, para que cuando los usuarios pinchen en esta parte del texto, que hemos definido, vayan a la nueva sección.
Para añadir el vínculo hay que tener en cuenta 2 cosas:
- Utilizar la “#” al principio.
- No poner espacios, en cambio, debemos añadir “-”.
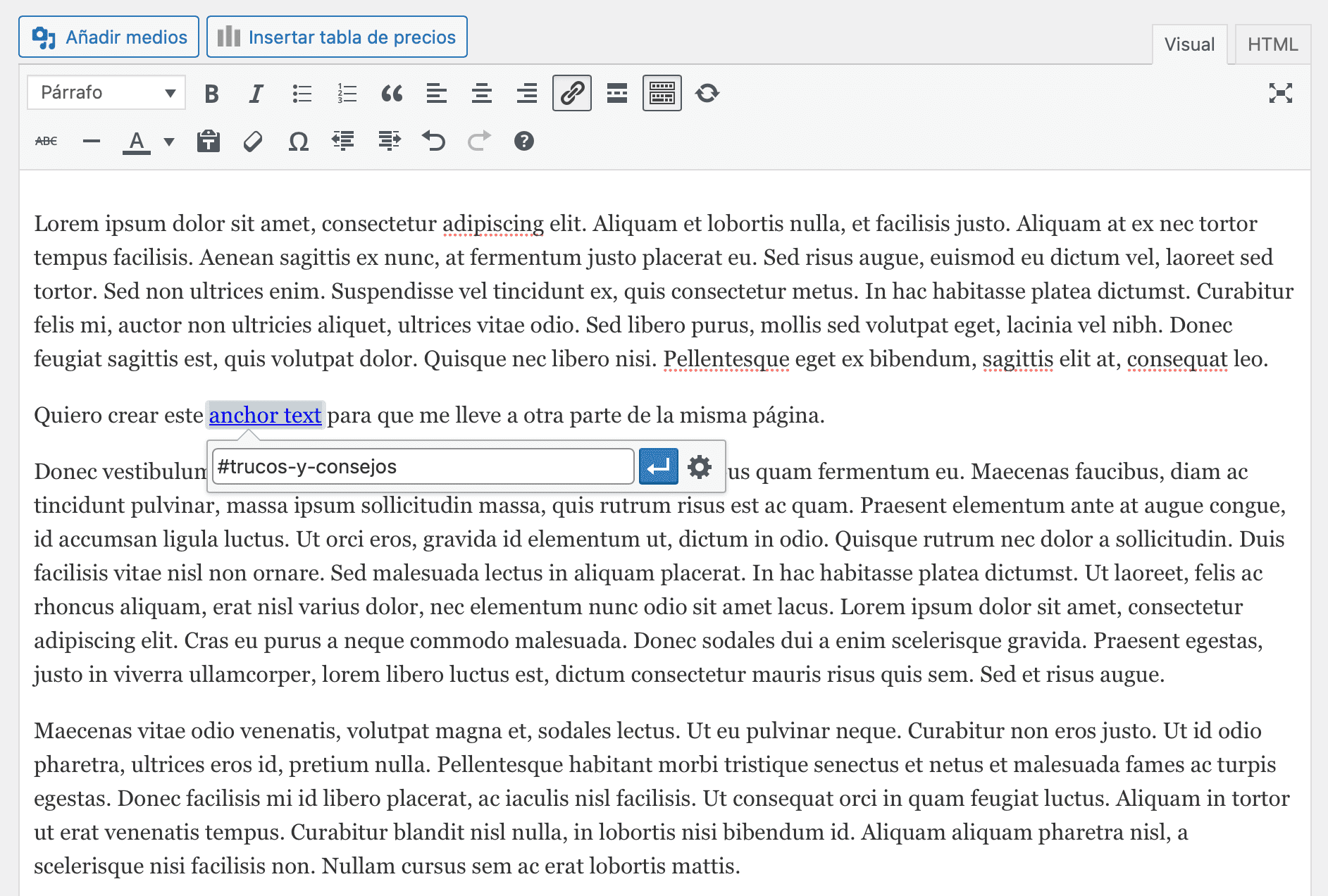
Por ejemplo:
#trucos-y-consejos
Ve a la esquina superior derecha y selecciona “HTML” y localiza la sección de la página a la que quieres que vaya tu link.
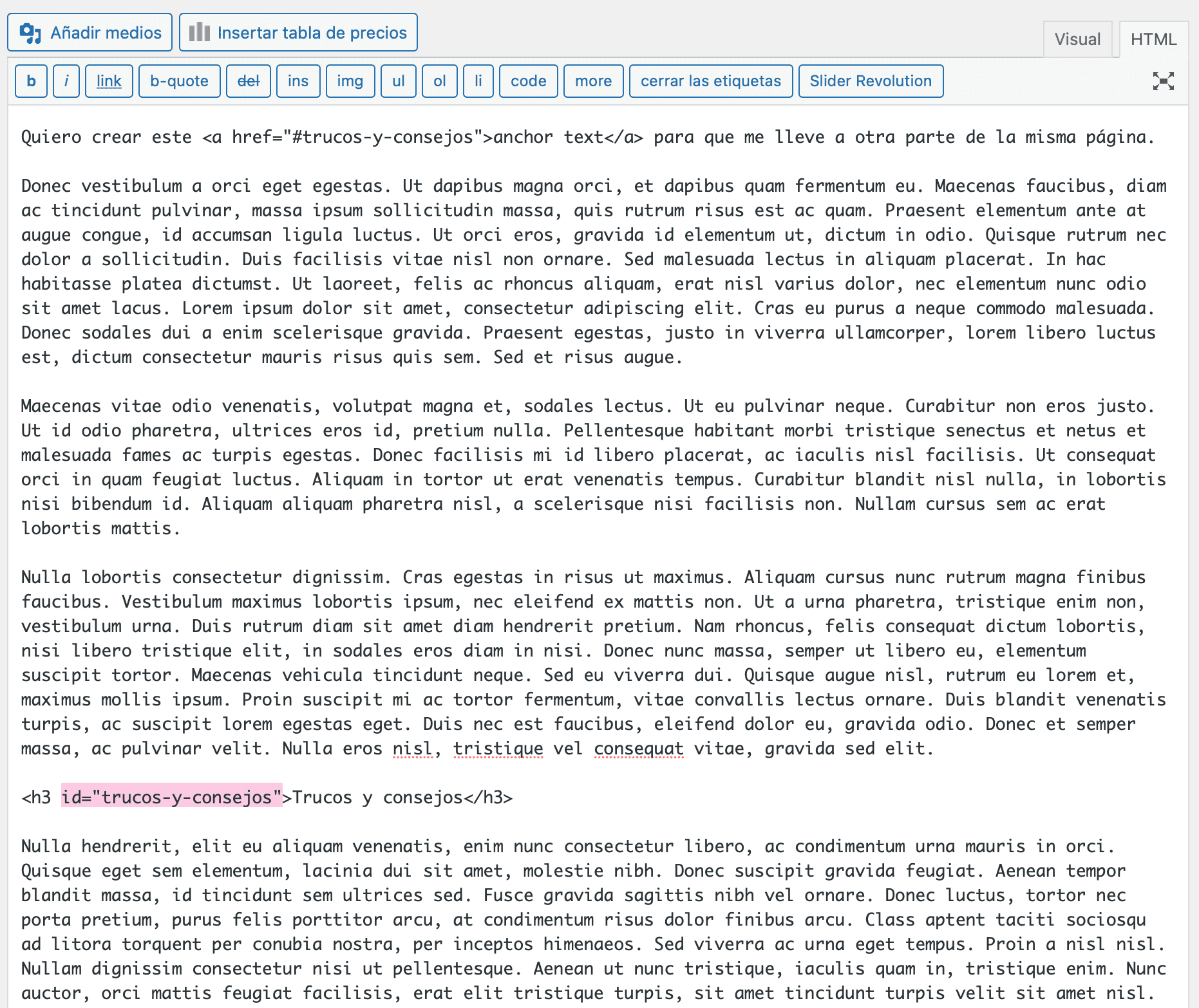
En mi caso quiero que vaya a “Trucos y Consejos” que tiene la etiqueta de Título H3, ahí dentro tengo que insertar: id=“trucos-y-consejos”.
Debería quedar así:
<h3 id=“trucos-y-consejos”>Trucos y Consejos</h3>
Es importante que tanto el texto que hayas puesto en el link como el del ID coincidan para que funcione correctamente.
Manualmente (código HTML)
Abre una entrada (con el editor clásico) en la que quieras crear tu anchor text, ve a la esquina superior derecha y selecciona “HTML”.
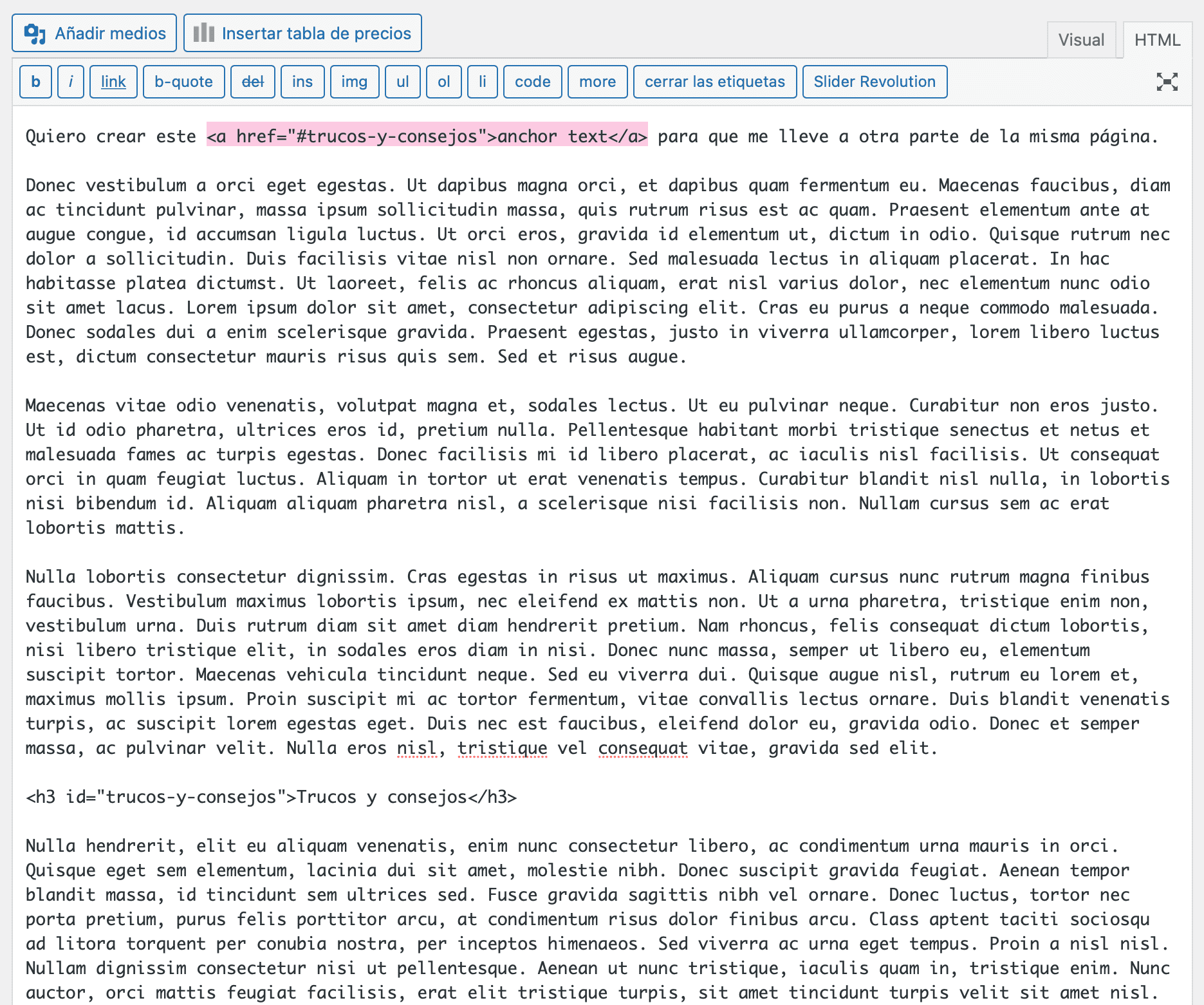
El primer paso es seleccionar en qué parte quieres añadir el enlace. Al usar HTML deberás insertarlo de la siguiente manera:
<a href=“#trucos-y-consejos”<anchor text</a>
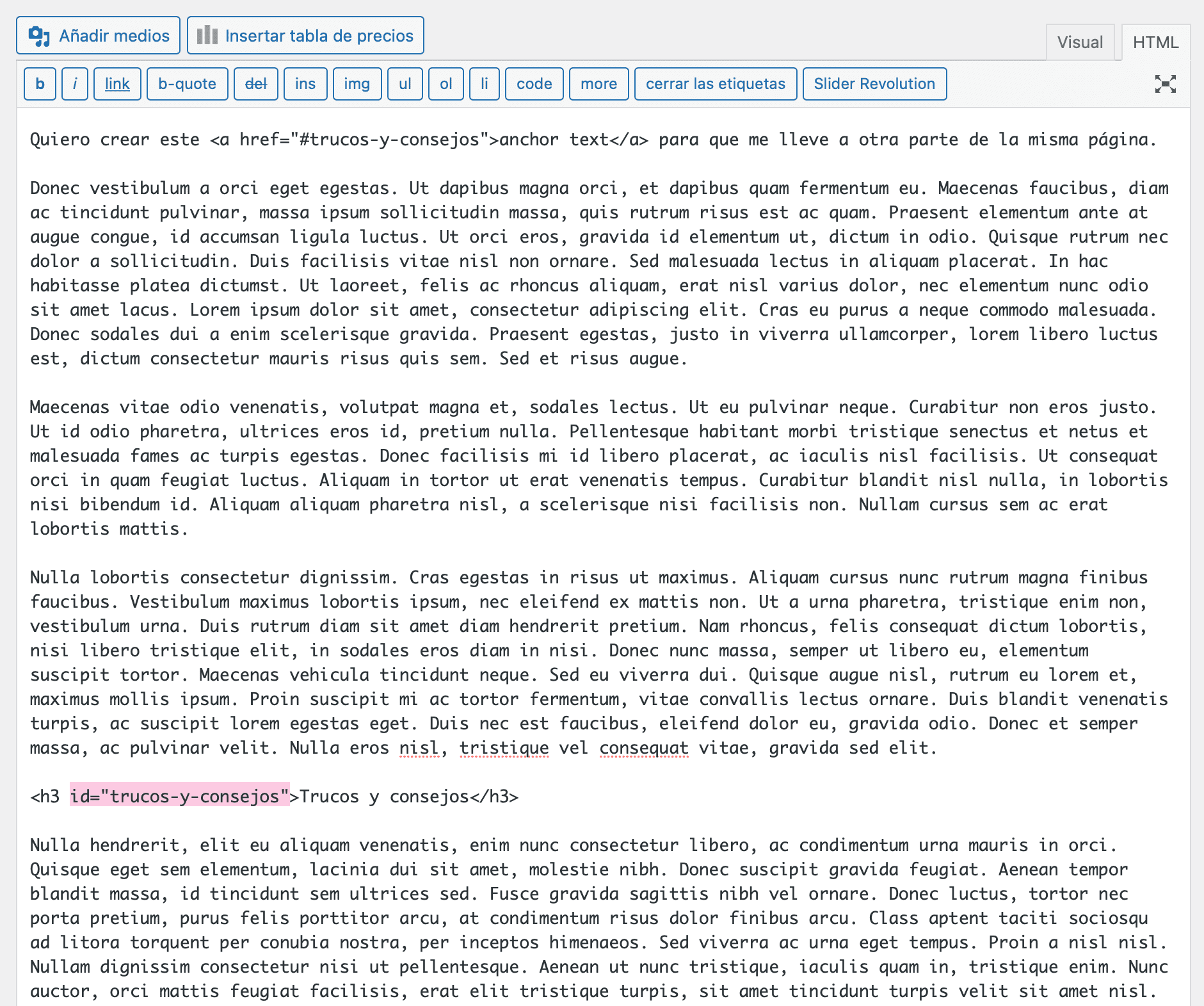
El segundo paso consiste en añadir el “id” en la sección a la que quieres que vayan los usuarios. Este paso es igual que en el anterior, buscamos la etiqueta de la sección y añadimos dentro el “id”:
id=“trucos-y-consejos”Recuerda que el texto del “id” y lo que va detrás de la “#” debe coincidir.

Los anteriores son ejemplos de cómo crear un anchor text para las entradas, aunque también se puede aplicar a las páginas dependiendo del editor que utilices. Si usas WPBakery, los anchor text se crean de la siguiente manera.
WPBakery Page Builder
Elige una página en la que crear tu anchor text y ábrela desde el editor, vamos a trabajar ahí. En este caso, voy a usar esta página como ejemplo: https://www.mejoratuscompetencias.com/wordpress/
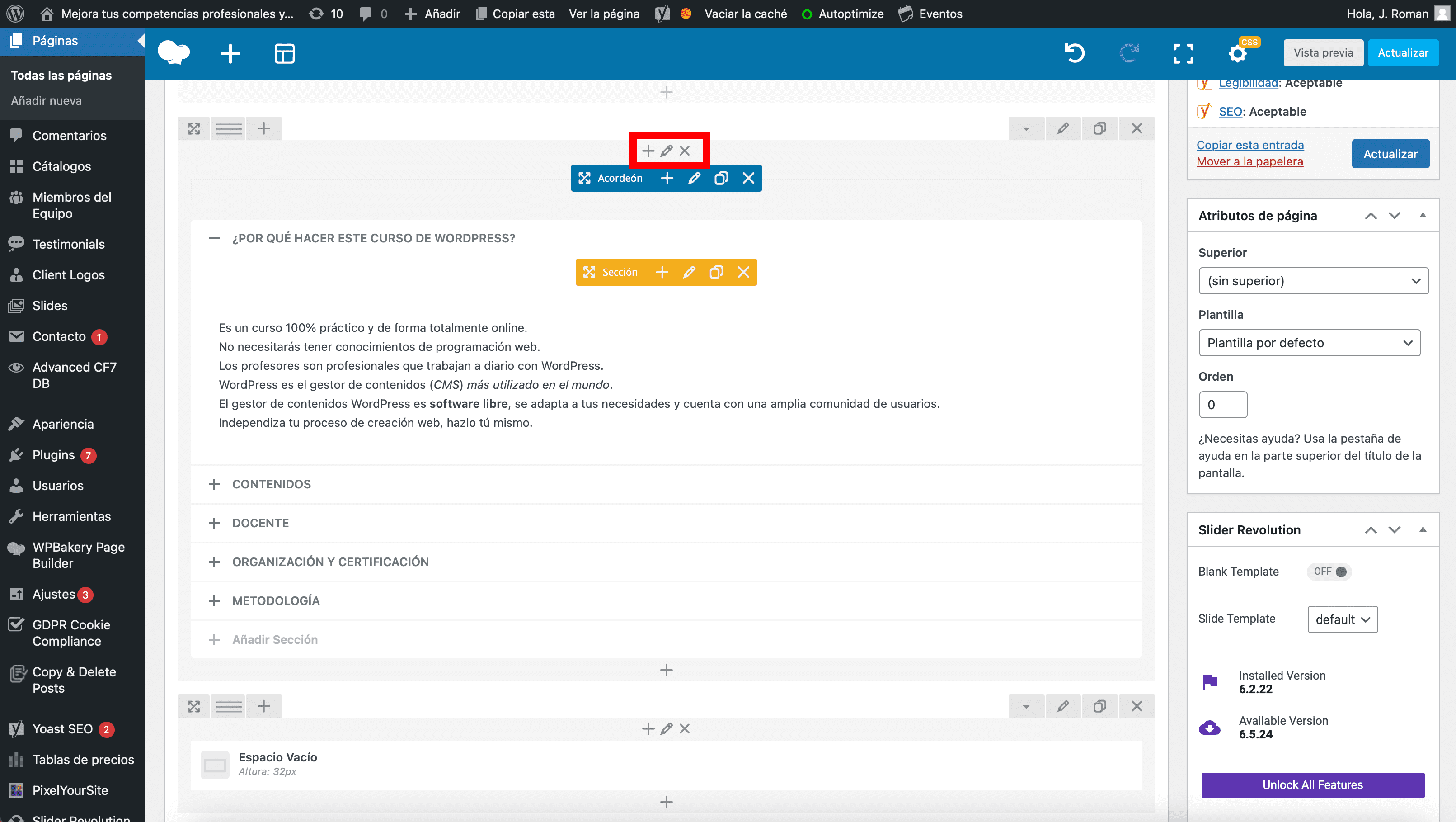
El primer paso es definir el lugar al que quieres llevar al usuario, quiero que vayan a la sección con toda la información complementaria del curso. Lo siguiente es seleccionar el lápiz para editar esa columna.

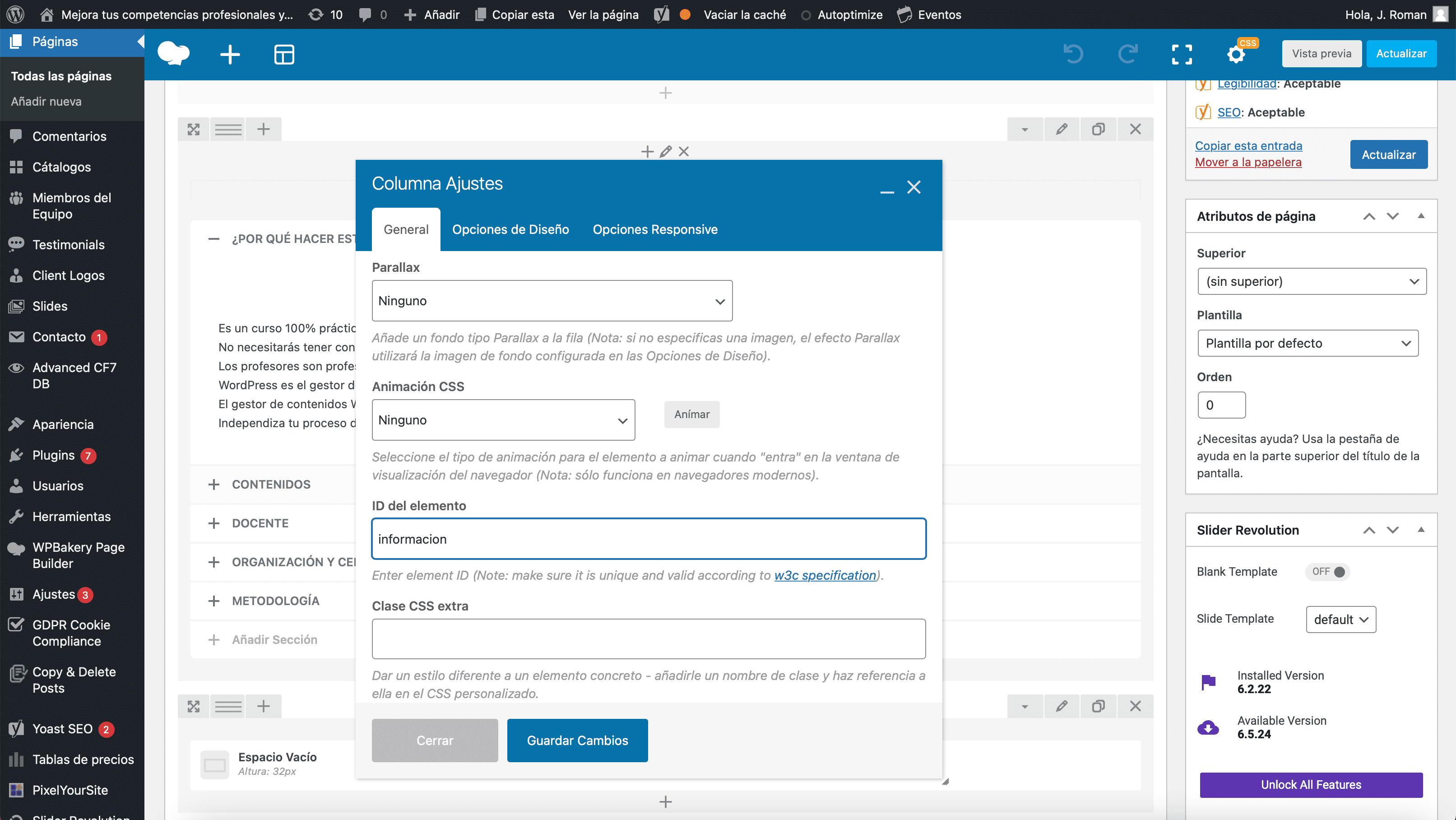
Una vez se abra, dentro de la pestaña “General” busca el punto “ID del elemento”, ahí vamos a definir cómo se va a llamar nuestro “id”. En mi caso, he puesto “información”, recuerda que no se pueden colocar espacios, en su lugar debes añadir “-”.
Recomendación: Evita utilizar tildes para que no se rompan los enlaces y evitar que en otros países no se vea correctamente.

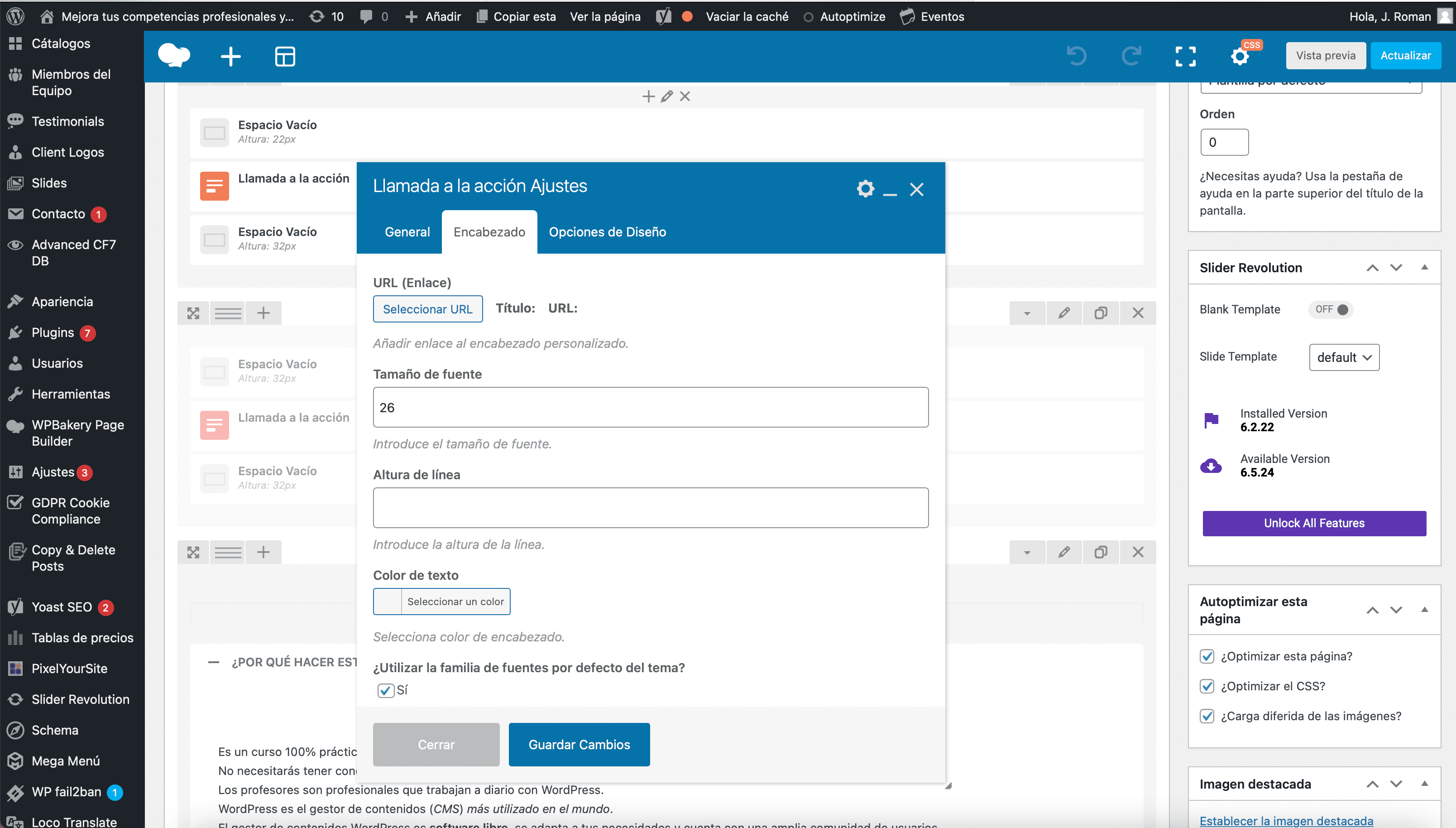
Ahora que tenemos la sección definida, vamos a crear una llamada a la acción o un botón. Le damos al lápiz para editar y seleccionamos “Encabezado”. Haz clic en “Seleccionar URL”.

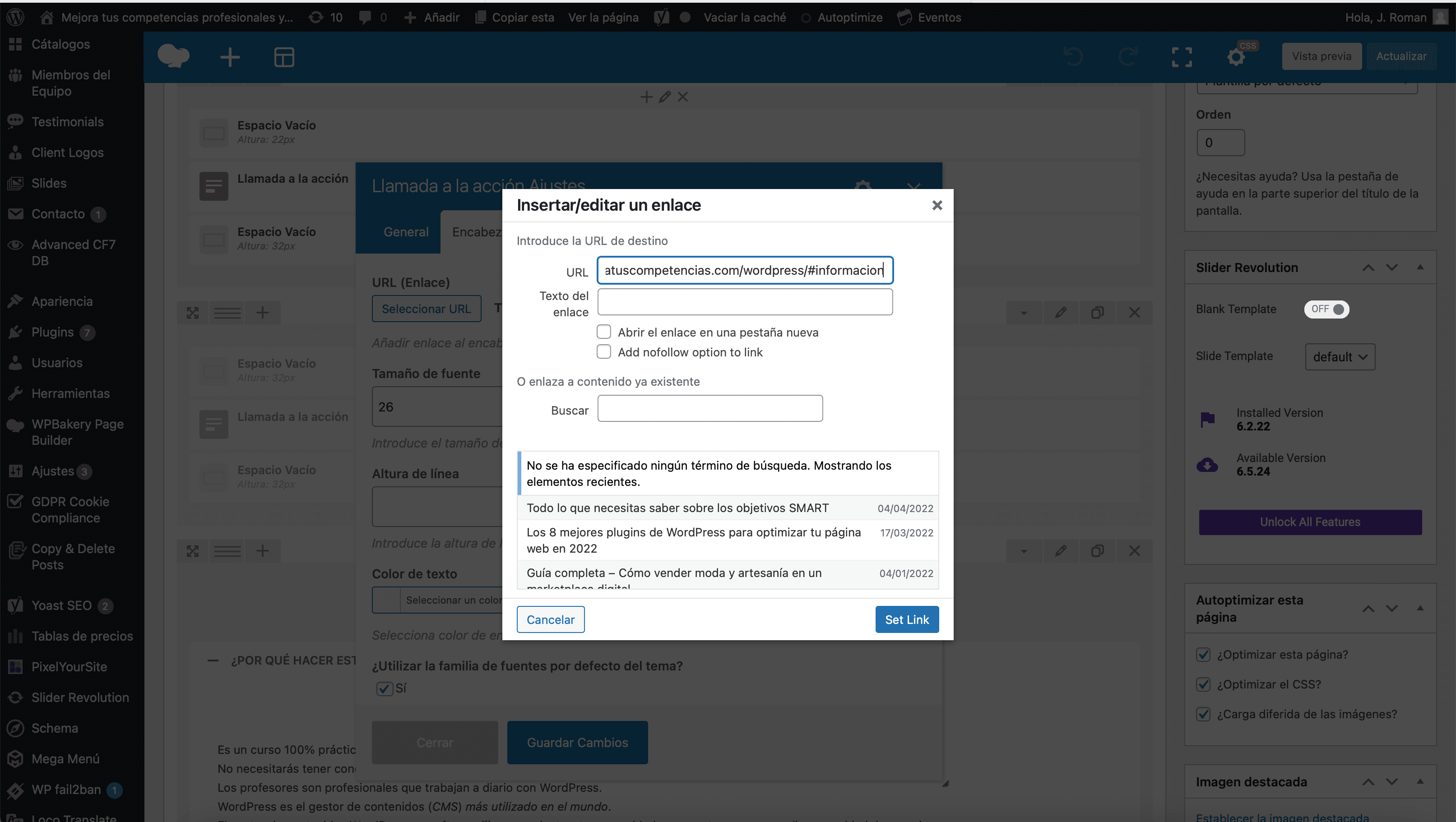
Aquí se añade el enlace con el anchor text.
Si el enlace es este:
https://www.mejoratuscompetencias.com/wordpress/
Añadimos “#informacion” al final y debería quedar de la siguiente manera:
https://www.mejoratuscompetencias.com/wordpress/#informacion
Seleccionamos este enlace con el anchor text y lo incorporamos en “URL”.

No te olvides de darle a guardar cambios y después a actualizar, en la parte superior derecha de tu editor para que todos los cambios sean visibles en tu sitio web.
* Nota: Para que el anchor text, desde WPBakery Page Builder funcione correctamente tanto en versión móvil como en el ordenador, es necesario que se coloque el “id” en un bloque visible en ambos dispositivos. Es decir, que no esté oculto en algún dispositivo, porque entonces no va a funcionar en el dispositivo en el que esté oculto.
Ejemplo de anchor text
Después de haber visto cómo crear anchor texts de diversas maneras dependiendo del editor, voy a dejarte un ejemplo para que puedas ver cómo funciona. El que voy a crear es un anchor text a modo de salto de página para que vayas directamente a la siguiente sección mediante un botón. ¡Sigue leyendo aquí la siguiente parte del blog!

Enlaces internos y SEO
Los enlaces internos son muy importantes porque permite que los visitantes de tu sitio web puedan navegar entre contenidos relevantes dentro tu web. Consigues obtener su atención, y aumentar el tiempo de estancia de los usuarios. También ayuda a que los buscadores entiendan cómo funciona tu sitio y poder establecer una estructura clara y sencilla.
No hay que utilizar los enlaces internos en exceso porque podemos producir el efecto contrario al esperado, es importante seleccionar los que consideremos más oportunos y relevantes dependiendo del texto y del contenido. Si trabajamos los anchor text de manera adecuada, siguiendo las recomendaciones mencionadas anteriormente, ayudaremos a mejorar el SEO de nuestra página.
Lo bueno de estos enlaces es que no tienen por qué ser anchor texts vinculados a una zona denttro de la misma página, puedes crear enlaces a otras páginas y diferentes partes de la web para que los visitantes conozcan mejor tu sitio y tu contenido.
¡Cuanto más relevante sea el enlace interno, mejor!
Cómo hacer seguimiento de los enlaces
Esta plataforma de Google te permite ver, desde la pestaña de enlaces, todos los enlaces y anchor text de tu sitio web. Cabe destacar que para poder utilizarlo es necesario conectar el dominio de tu sitio web.

Esta herramienta es gratuita, para poder usarla hace falta darse de alta o iniciar sesión. Se pueden llevar a cabo diferentes tipos de análisis, entre ellos el SEO, los enlaces internos y anchor text.

Esta plataforma es gratuita y no es necesario iniciar sesión o crear una cuenta para poder utilizarla. Es muy fácil de usar, solo tienes que añadir el enlace de sitio web en el buscador interno de Ubersuggest y te dará la visión general de tu web, con un análisis de los enlaces y anchor text.

La herramienta de Majestic es de pago, aunque ofrece la posibilidad de hacer una búsqueda con un pequeño informe de manera gratuita donde se podrá ver un breve análisis de los anchor text.

En conclusión
Hemos visto qué son los anchor text, para qué sirven y cómo optimizarlos. Además, de varios consejos y trucos para mejorar el rendimiento de tu sitio web con respecto a los enlaces internos. ¡Este es tu momento de comenzar a usarlos!
Es importante recordar que no se deben de optimizar de más los anchor text para evitar producir el efecto contrario y ser penalizados, sigue las recomendaciones de este blog y si tienes alguna pregunta, ¡déjalo en los comentarios!
¡Espero que te haya sido útil y te haya gustado!
Complementar formación
¿Te quedaste con ganas de saber más? Aprende más trucos como este, en nuestro Curso Publicidad Online y Marketing Digital, de la mano de profesionales del sector. Tenemos otro Curso Creación y Gestión Web con WordPress en el que enseñamos más trucos y consejos sobre cómo crear y optimizar un sitio web.
Haz clic en las imágenes para obtener más información sobre los cursos.
¡Aprovecha la oportunidad e inscríbete a nuestros cursos!
Referencias
Semrush | Kinsta | Rock Content | WPBeginner | Raidboxes | Shopify | Ahrefs | Semrush | Seo In House